Jetwoobuilder
JetWooBuilder is a must-have addon allowing to add fully-fledged WooCommerce product pages built with Elementor, use them as templates, and create loads of attractive WooCommerce content with versatile WooCommerce widgets. Learn how to create a WooCommerce shop page in the shortest time span. These tutorials will help you to apply all the needed elements to your E-Commerce webs. JetWoobuilder is a creator-friendly and intuitive plugin. Besides, the plugin is simple in customization thanks to its versatile options that come with all the content widgets. Working with JetWoobuilder, a user will change any detail and style the content up to their taste without trouble. How Much Does The.
Google uses cookies and data to:
- Deliver and maintain services, like tracking outages and protecting against spam, fraud, and abuse
- Measure audience engagement and site statistics to understand how our services are used
- Improve the quality of our services and develop new ones
- Deliver and measure the effectiveness of ads
- Show personalized content, depending on your settings
- Show personalized or generic ads, depending on your settings, on Google and across the web
Click “Customize” to review options, including controls to reject the use of cookies for personalization and information about browser-level controls to reject some or all cookies for other uses. You can also visit g.co/privacytools anytime.

This detailed guide reveals a step-by-step instruction on how to create a custom checkout template and then assign it to the appropriate page of your website using the JetWooBuilder plugin and its widgets.
There could be many reasons for you to create a custom checkout page and JetWooBuilder can help you with it no matter what. It offers you a few extensions created especially for checkout pages but you can use any Elementor widgets and build a layout that fits your online store best. Let’s go through the whole process step by step.
1 Step— Enable checkout widgets
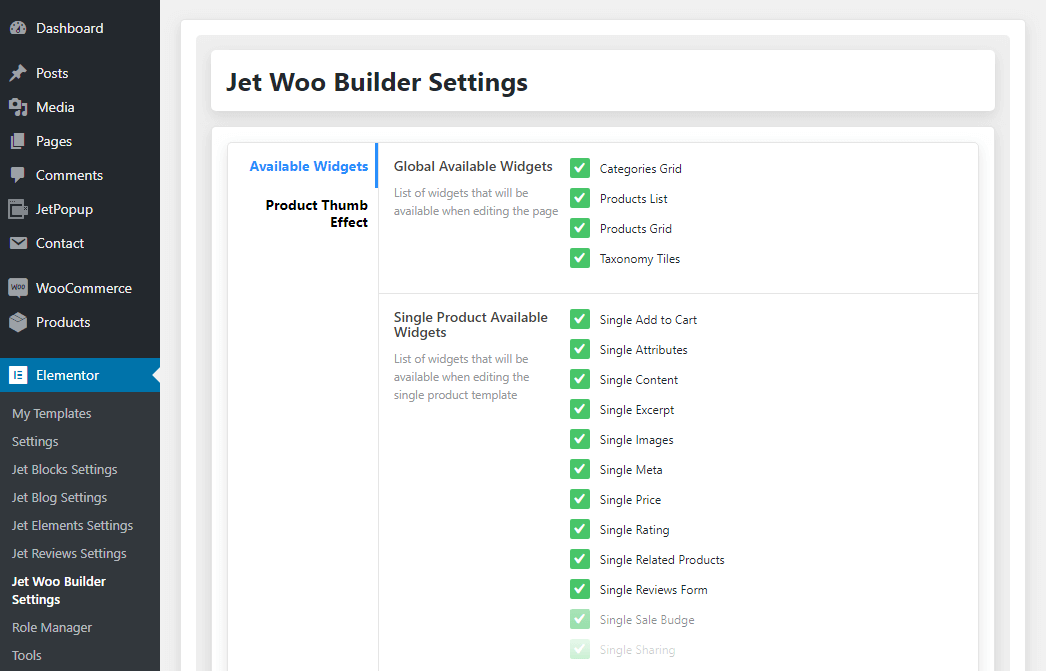
All the widgets available with JetWooBuilder plugin can be easily disabled in the settings section. By default, they are all turned on, so you don’t need to think about it. However, just in case, you should check if they are enabled before starting to build a checkout page. Go to JetPlugins > JetWooBuilder Settings submenu and scroll the page down to the Checkout Available Widgets section. Make sure all the widget toggles are enabled.
2 Step— Start building a checkout template
Proceed to JetPlugins > Jet Woo Templates and press the “Add New Template” button. In the drop-down menu “This template for,” choose the “Checkout” option, name the template, and click the “Create Template” button.
As it was previously said, you can place any widgets to the checkout page and build a layout you need. However, there is a restriction here.
There are two types of checkout page template that you can create with the help of JetWooBuilder – main template and top template. The main template is assigned to the Checkout Template option while the top template is assigned to the Top Checkout Template option. Both options can be found in WooCommerce > Settings > Jet Woo Builder.
The main checkout template is responsible for displaying the main checkout form. Checkout Coupon Form, Checkout Login Form, and all other Elementor widgets that add a form to the page (like the Form widget of JetEngine plugin) won’t work properly in the main checkout template. You better not place them to the checkout template that you would like to assign to the Checkout Template option.
Jetwoobuilder Shop Page
You can display additional forms in the top checkout template. Checkout Coupon Form, Checkout Login Form, and all other Elementor form widgets will work just fine here. On the other hand, other JetWooBuilder checkout widgets won’t be displayed correctly in the top template.
The reason for it is in the coding and the way the forms are displayed. So, once again, the widgets that you shouldn’t place to the main checkout template are:
- Checkout Coupon Form;
- Checkout Login Form;
- and all Elementor form widgets.
The widgets that you shouldn’t place to the top checkout template are:
- Checkout Additional Form;
- Checkout Billing Form;
- Checkout Order Review;
- Checkout Payment;
- Checkout Shipping Form.
3 Step— Fill the checkout page with widgets
Once the future checkout page is opened in the Elementor page builder, you can start filling it with sections and widgets. Let’s go through the widgets offered by the JetWooBuilder plugin for the checkout page and see what you can use them for.
Checkout Coupon Form
This widget adds a block that allows your customers to enter the coupon code. The block looks like notification with a button. The coupon adding form appears when the client clicks the button. In the Style menu tab, you can customize the look of the notification message, button, and form.
Checkout Login Form
If you want to offer customers to log in before filling the checkout form, this widget could help. The block’s appearance is similar to the coupon block – the client will see a notification message and a button. The login form itself will appear after clicking on the button. All the appearance details can be set in the Style menu tab.
Checkout Additional Form
The block of additional information goes at the end of the checkout and lets clients leave notes about the orders. Add it to the checkout page if you want your client to clarify some order details. Using styling tools, you can change the typography, colors, and background for the label, input field, and heading.
Checkout Billing Form
This is a main checkout page widget, which displays a form for the billing data of the client. That form has all the necessary fields to perform billing, so you don’t have to worry about it. Just decide on the design and customize the appearance of the default form.
Checkout Order Review

This widget adds a totals table to your checkout page. It shows the customer short data about the items he/she placed to the cart and is now going to buy. With the totals table on the page, the customer can review the order once again to make sure everything is correct. The best place for this widget is on the top of the page, before the billing data form.
Checkout Payment
Here the customer can choose the payment method and finally hit the “Place Order” button. There’s also a message with the link to your website’s privacy policy page. If there are no defined payment methods for the client’s region, he/she will see a notification.
Checkout Shipping Form
Jet Woo Builder Tutorial
If your company can sell items to other countries and provide clients with shipping services, this widget will help you add a shipping data form to the checkout page. It also contains the fields for all the data you need to send the order to the client. In the Style menu tab, you will be able to fit this block to all the others on the page.
When you are done building a checkout page, click the “Publish” button on the bottom of the page.
4 Step— Assign the template to the page
Go to the WooCommerce > Settings > Jet Woo Builder menu tab. Scroll the page down to the Checkout section and tick the Custom Checkout checkbox. In the Checkout Template and Top Checkout Template drop-down menus, select the templates you have created and hit the “Save Changes” button.
Crock Block
Your custom checkout pages are created and assigned to your website. On the frontend, the top template will be shown over the main template on the same page. Now you know how to use JetWooBuilder checkout widgets. Enjoy!
Jet Woo Builder
Want to create a great website?
JetPlugins are at your service!