Md Formatting
Azure DevOps Services | Azure DevOps Server 2020 | Azure DevOps Server 2019 | TFS 2018 - TFS 2015
Important
To view the content available for your platform, make sure that you select the correct version of this article from the version selector which is located above the table of contents. Feature support differs depending on whether you are working from Azure DevOps Services or an on-premises version of Azure DevOps Server, renamed from Team Foundation Server (TFS).
To learn which on-premises version you are using, see What platform/version am I using?
Here you can find some basic Markdown syntax guidance and specific guidance for using Markdown in Azure DevOps features. You can use both common Markdown conventions and GitHub-flavored extensions.
Having the right guidance at the right time is critical to success. Use Markdown to add rich formatting, tables, and images to your project pages, README files, dashboards, and pull request comments.
For additional syntax that's supported for Wiki pages, see Wiki Markdown guidance.
You can provide guidance in the following areas using Markdown:
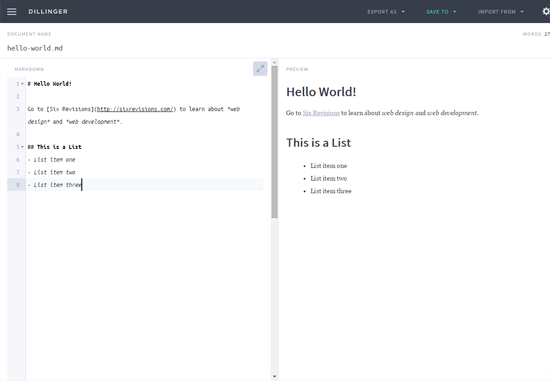
What is the.MD file type? The.md filename extension is primarily associated with the Markdown Document (MD) file type. Markdown is a general-purpose lightweight document markup language created by J.Gruber to enable basic structural formatting of text-only documents. The SD Association's Formatting Tool is also available for Mac users, although the default OS X Disk Utility is also capable of formatting the entire disk. To do this, select the SD card volume and choose Erase with MS-DOS format. For Linux users we recommend gparted (or the command line version parted). Markdownis a way to style text on the web. You control the display of the document; forma˜ing words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or.
Note
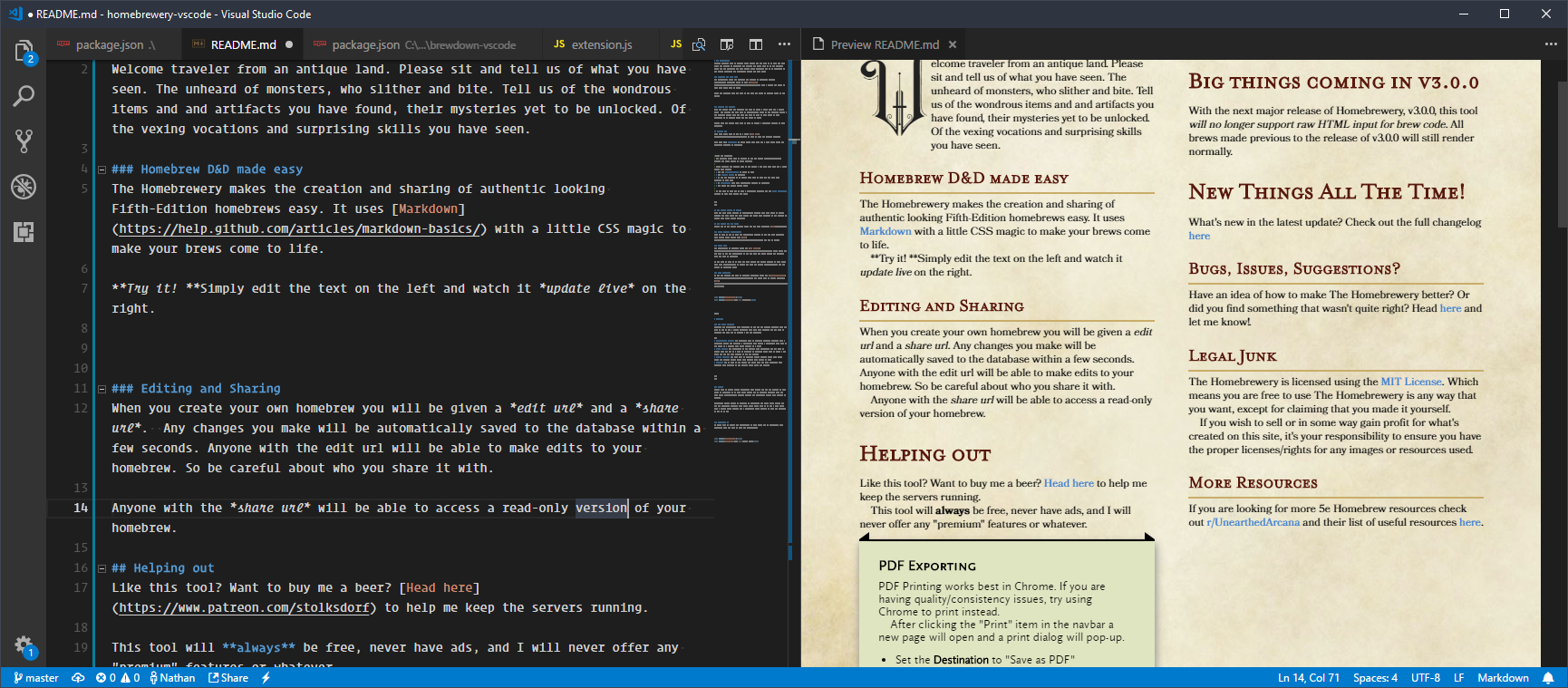
Rich Markdown rendering in code repositories is supported for TFS 2018.2 and later versions. You can create rich README.md files in the code repositories. The Markdown rendering of the MD files in code repositories supports HTML tags, block quotes, emojis, image resizing, and mathematical formulas. There is parity in Markdown rendering in Wiki and MD files in code.
Note
With TFS 2017.1, welcome pages, the Markdown widget on team dashboards, and the Definition of Done on Kanban boards no longer supports file links in their Markdown. As a workaround, you can include your file link as text in the Markdown.
Important
Not all Markdown syntax is supported across all features. Each section in this article identifies the features the syntax is supported with the Supported in line.
Headers
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Structure your comments using headers. Headers segment longer comments, making them easier to read.
Start a line with a hash character # to set a heading. Organize your remarks with subheadings by starting a line with additional hash characters, for example ####. Up to six levels of headings are supported.
Example:
Result:
Paragraphs and line breaks
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Make your text easier to read by breaking it up with paragraphs or line breaks.
In pull request comments, select Enter to insert a line break, and begin text on a new line.
In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two consecutive line breaks to begin a new paragraph.
In pull request comments, select Enter to insert a line break, and begin text on a new line. In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two consecutive line breaks to begin a new paragraph.
In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two line breaks consecutively to begin a new paragraph.
Example - pull request comment:
Result:Add lines between your text with the Enter key.This spaces your text better and makes it easier to read.
Example - Markdown file or widget:
Result:
Add two spaces before the end of the line.
Space is added in between paragraphs.
Blockquotes
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Quote previous comments or text to set the context for your comment or text.
Quote single lines of text with > before the text. Use many > characters to nest quoted text.Quote blocks of lines of text by using the same level of > across many lines.
Example:
Result:
Horizontal rules
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
To add a horizontal rule, add a line that's a series of dashes ---. The line above the line containing the --- must be blank.
Example:
Result:
above
below
Emphasis (bold, italics, strikethrough)
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
You can emphasize text by applying bold, italics, or strikethrough to characters:
- To apply italics: surround the text with an asterisk
*or underscore_ - To apply bold: surround the text with double asterisks
**. - To apply strikethrough: surround the text with double tilde characters
~~.
Combine these elements to apply emphasis to text.
Note
There is no Markdown syntax that supports underlining text. Within a wiki page, you can use the HTML <u> tag to generate underlined text. For example, <u>underlined text</u> yields underlined text.
Note
There is no Markdown syntax that supports underlining text. Within a wiki page in TFS 2018.2 and later versions, you can use the HTML <u> tag to generate underlined text. For example, <u>underlined text</u> yields underlined text.
Note
There is no Markdown syntax that supports underlining text.
Example:
Result:
Use emphasis in comments to express strong opinions and point out corrections
Bold, italicized textBold, strike-through text
Supported in: Pull Requests | README files | Wikis
Highlight suggested code segments using code highlight blocks.To indicate a span of code, wrap it with three backtick quotes (```) on a new line at both the start and end of the block. To indicate code inline, wrap it with one backtick quote (`).
Note
Code highlighting entered within the Markdown widget renders code as plain preformatted text.
Example:
Result:
Example:
Result:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: $ sudo npm install vsoagent-installer -g.
Within a Markdown file, text with four spaces at the beginning of the line automatically converts to a code block.
Set a language identifier for the code block to enable syntax highlighting for any of the supported languages in highlightjs, version v9.10.0.
Additional examples:
Tables
Supported in: Markdown widget | Pull Requests | README files | Wikis
Supported in: Markdown widget | Pull Requests | README files
Organize structured data with tables. Tables are especially useful for describing function parameters, object methods, and other data that havea clear name to description mapping. You can format tables in pull requests, wiki, and Markdown files such as README files and Markdown widgets.
- Place each table row on its own line
- Separate table cells using the pipe character
| - The first two lines of a table set the column headers and the alignment of elements in the table
- Use colons (
:) when dividing the header and body of tables to specify column alignment (left, center, right) - To start a new line, use the HTML break tag (
<br/>) (Works within a Wiki but not elsewhere) - Make sure to end each row with a CR or LF.
- A blank space is required before and after work item or pull request (PR) mentions inside a table cell.
Example:
Result:
| Heading 1 | Heading 2 | Heading 3 |
|---|---|---|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3 second line of text |
Lists
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Organize related items with lists. You can add ordered lists with numbers, or unordered lists with just bullets.
Ordered lists start with a number followed by a period for each list item. Unordered lists start with a -. Begin each list item on a new line. In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two line breaks consecutively to begin a new paragraph.
Ordered or numbered lists
Example:
Result:
- First item.
- Second item.
- Third item.
Bullet lists
Example:
Result:
- Item 1
- Item 2
- Item 3

Nested lists
Example:
Result:
- First item.
- Item 1
- Item 2
- Item 3
- Second item.
- Nested item 1
- Nested item 2
- Nested item 3
Links
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
In pull request comments and wikis, HTTP and HTTPS URLs are automatically formatted as links. You can link to work items by entering the # key and a work item ID, and then choosing the work item from the list.
Avoid auto suggestions for work items by prefixing # with a backslash (). This action can be useful if you want to use # for color hex codes.
In Markdown files and widgets, you can set text hyperlinks for your URL using the standard Markdown link syntax:
When linking to another Markdown page in the same Git or TFVC repository, the link target can be a relative path or an absolute path in the repository.
Supported links for Welcome pages:
- Relative path:
[text to display](/target.md) - Absolute path in Git:
[text to display](/folder/target.md) - Absolute path in TFVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)

Supported links for Markdown widget:
- URL:
[text to display](http://address.com)
Supported links for Wiki:
- Absolute path of Wiki pages:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Note
Links to documents on file shares using file:// aren't supported on 2017.1 and later versions. This restriction has been implemented for security purposes.
For information on how to specify relative links from a Welcome page or Markdown widget, see Source control relative links.
Example:
Result:
Source control relative links
Links to source control files are interpreted differently depending on whether you specify them in a Welcome page or a Markdown widget. The system interprets relative links as follows:
- Welcome page: relative to the root of the source control repository in which the welcome page exists
- Markdown widget: relative to the team project collection URL base
For example:
| Welcome page | Markdown widget equivalent |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Anchor links
Within Markdown files, anchor IDs are assigned to all headings when rendered as HTML. The ID is the heading text, with the spaces replaced by dashes (-) and all lower case. In general, the following conventions apply:
- Punctuation marks and leading white spaces within a file name are ignored
- Upper case letters are converted to lower
- Spaces between letters are converted to dashes (-).
Download google search engine for mac. Example:
Result:
The syntax for an anchor link to a section..
The ID is all lower case, and the link is case-sensitive, so be sure to use lower case, even though the heading itself uses upper case.
You can also reference headings within another Markdown file:
Md File Type
In wiki, you can also reference heading in another page:
Images

Supported in: Markdown widget | Pull Requests | README files | Wikis
Supported in: Markdown widget | Pull Requests | README files
To highlight issues or make things more interesting, you can add images and animated GIFs to the following aspects in your pull requests:
- Comments
- Markdown files
- Wiki pages
Use the following syntax to add an image:
The text in the brackets describes the image being linked and the URL points to the image location.Example:
Result:
The path to the image file can be a relative path or the absolute path in Git or TFVC, just like the path to another Markdown file in a link.
Relative path:
Absolute path in Git:
Absolute path in TFVC:
Resize image:
IMAGE_URL =WIDTHxHEIGHTNote
Be sure to include a space before the equal sign.
- Example:
 - It's also possible to specify only the WIDTH by leaving out the HEIGHT value:
IMAGE_URL =WIDTHx
- Example:
Checklist or task list
Supported in: Pull Requests | Wikis
Lightweight task lists are great ways to track progress on a list of todos as a pull request creator or reviewer in the PR description or in a wiki page. Select the Markdown toolbar to get started or apply the format to selected text.
You can Use [ ] or [x] to support checklists. Precede the checklist with either -<space> or 1.<space> (any numeral).
Example - Apply the task list Markdown to a highlighted list
After you've added a task list, you can check the boxes to mark items as completed. These actions are expressed and stored within the comment as [ ] and [x] in Markdown.
Example - Format a list as a task list
Result:
Note
A checklist within a table cell isn't supported.

Supported in: Pull Requests | Wikis
In pull request comments and wiki pages, you can use emojis to add character and react to comments in the request. Enter what you're feeling surrounded by : characters to get a matching emoji in your text. The full set of emojis are supported.
Supported in: Pull Requests
In pull request comments, you can use emojis to add characters and react to comments in the request. Enter what you're feeling surrounded by : characters to get a matching emoji in your text. The full set of emojis are supported.
Example:
Result: Microsoft internet explorer for mac download free.
To escape emojis, enclose them using the ` character.
Example:
Result:
:smile::):angry:
Ignore or escape Markdown syntax to enter specific or literal characters
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
| Syntax | Example/notes |
|---|---|
To insert one of the following characters, prefix with a
Citrix sharefile download for mac.
| Some examples on inserting special characters: Enter Enter Enter Enter Enter Enter Enter |
Supported in: Pull Requests | README files | Wikis
In pull request comments and wiki pages, you can attach files to illustrate your point or to give more detailed reasoning behind your suggestions. To attach a file, drag and drop it into the comment field or wiki page edit experience. You can also select the paperclip in the upper right of the comment box or the format pane in wiki page.
In pull request comments, you can attach files to illustrate your point or to give more detailed reasoning behind your suggestions. To attach a file, drag and drop it into the comment field. You can also select the paperclip in the upper right of the comment box.
Note
Attachments in pull requests is available with TFS 2017.1 and later versions.
If you have an image in your clipboard, you can paste it from the clipboard into the comment box or wiki page and it renders directly into your comment or wiki page.
Attaching non-image files creates a link to the file in your comment. Update the description text between the brackets to change the text displayed in the link.Attached image files render directly into your comment or wiki pages. After you save or update a comment or wiki page with an attachment, you can see the attached image and can select links to download attached files.
Attachments support the following file formats.
| Type | File formats |
|---|---|
| Code | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Windows PowerShell script (.ps1), Roshal Archive (.rar), Remote Desktop Connection (.rdp), Structured Query Language (.sql) - Note: Code attachments aren't permitted in PR comments |
| Compressed files | ZIP (.zip) and GZIP (.gz) |
| Documents | Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc and .docx), Excel (.xls, .xlsx and .csv), and Powerpoint (.ppt and .pptx), text files (.txt), and PDFs (.pdf) |
| Images | PNG (.png), GIF (.gif), JPEG (both .jpeg and .jpg), Icons (.ico) |
| Visio | VSD (.vsd and .vsdx) |
| Video | MOV (.mov), MP4 (.mp4) |
Note
Not all file formats are supported within pull requests, such as Microsoft Office Message (.msg) files.
Mathematical notation and characters
Supported in: Pull Requests | Wikis
Both inline and block KaTeX notation is supported in wiki pages and pull requests. The following supported elements are included:
- Symbols
- Greek letters
- Mathematical operators
- Powers and indices
- Fractions and binomials
- Other KaTeX supported elements
To include mathematical notation, surround the mathematical notation with a $ sign, for inline, and $$ for block, as shown in the following examples:
Note
This feature is supported within Wiki pages and pull requests for TFS 2018.2 or later versions.
Example: Greek characters
Result:
Example: Algebraic notation
Result:
Example: Sums and Integrals
Result:
Related articles
-->You can add rich text formatting to your cards using either Markdown or HTML, depending on the card type.
Cards support formatting in the text property only, not in the title or subtitle properties. Formatting can be specified using a subset of XML (HTML) formatting, or Markdown depending on card type. For current and future development Adaptive cards using Markdown formatting is recommended.
Formatting support differs between different card types, and rendering of the card can differ slightly between the desktop and the mobile Teams clients, as well as Teams in the desktop browser.
You can include an inline image with any Teams card. Images an be formatted as .png, .jpg, or .gif files and must not exceed 1024 ×1024 px or 1 MB. Animated GIF is not officially supported. SeeCards reference
Formatting cards with Markdown
There are two card types that support Markdown in Teams:
- Adaptive cards: Markdown is supported in Adaptive card
Textblockfield, as well asFact.TitleandFact.Value. HTML is not supported in Adaptive cards. - O365 Connector Cards: Markdown and limited HTML is supported in Office 365 Connector cards in the text fields.
The supported styles for Textblock, Fact.Title and Fact.Value are:
| Style | Example | Markdown |
|---|---|---|
| bold | Bold | **Bold** |
| italic | Italic | _Italic_ |
| unordered list |
| - Item 1r- Item 2r- Item 3 |
| ordered list |
| 1. Greenr2. Oranger3. Blue |
| Hyperlinks | Bing | [Title](url) |
The following Markdown tags are not supported:
- Headers
- Tables
- Images
- Preformatted text
- Blockquotes
Important
Adaptive cards do not support HTML formatting.
Newlines for Adaptive cards
In lists you can use the r or n escape sequences for newlines. Using nn in a list will cause the next element in the list to be indented. If you need newlines elsewhere in the textblock, use nn.
Mobile and desktop differences for Adaptive cards
Md Formatting Table
Formatting is slightly different between the desktop and the mobile versions of Teams.
On the desktop, Adaptive card Markdown formatting appears like this in both web browsers and in the Teams client application:
On iOS, Adaptive card Markdown formatting appears like this:
On Android, Adaptive Card Markdown formatting appears like this:
Markdown File Format
More information on Adaptive cards
Text features in Adaptive cardsThe date and localization features mentioned in this topic are not supported in Teams.
Formatting sample for Adaptive cards
Mention support within Adaptive cards v1.2
Card based mentions are supported in web, desktop and mobile clients. You can add @ mentions within an adaptive card body for bots and messaging extension responses. To add @ mentions in cards, follow the same notification logic and rendering as that of message based mentions in channel and group chat conversations.
Bots and messaging extensions can include mentions within the card content in TextBlock and FactSet elements.
Note
- Media elements are currently not supported in Adaptive cards v1.2 on the Teams platform.
- Channel & Team mentions are not supported in bot messages.
Constructing mentions
To include a mention in an Adaptive Card your app needs to include the following elements:
<at>username</at>in the supported Adaptive card elements.- The
mentionobject inside of anmsteamsproperty in the card content, which includes the Teams user id of the user being mentioned. - The
userIdis unique to your bot ID and a particular user. It can be used to @mention a particular user. TheuserIdcan be retrieved using one of the options mentioned in get the user ID.
Sample Adaptive card with a mention
Information masking in Adaptive cards
Use the information masking property to mask specific information, such as password or sensitive information from users within the Adaptive card Input.Text input element.
Note
The feature only supports client side information masking, the masked input text is sent as clear text to the https endpoint address that was specified during bot configuration.
Note
The information masking property is currently available in the developer preview only.
To mask information in Adaptive cards, add the isMasked property to typeInput.Text, and set its value to true.
Sample Adaptive card with masking property
The following image is an example of masking information in Adaptive cards:
Full width Adaptive card
You can use the msteams property to expand the width of an Adaptive card and make use of additional canvas space. For information on how to use the property, see the following example:
Constructing full width cards
To make a full width Adaptive card the width object in msteams property in the card content must be set to Full.In addition, your app must include the following elements:
Sample adaptive card with full width
A full width Adaptive Card appears as follows:
If you have not set the width property to Full, then the default view of the Adaptive Card is as follows:
Typeahead support
Md Formatting Code
Within the Input.Choiceset schema element, asking users to filter through and select through a sizable number of choices can significantly slow down task completion. Typeahead support within Adaptive cards can simplify input selection by narrowing or filtering the set of input choices as a user is typing the input.
Enable typeahead in Adaptive cards
To enable typeahead within the Input.Choiceset set style to filtered and ensure isMultiSelect is set to false.
Sample adaptive card with typeahead support
Stage view for images in Adaptive Cards
Note
This feature is currently available in developer preview only.
In an Adaptive card, you can use the msteams property to add the ability to display images in stage view selectively. When users hover over the images, they would see an expand icon, for which the allowExpand attribute is set to true. For information on how to use the property, see the following example:
When users hover over the image, an expand icon appears at top right corner of the image:
The image appears in stage view when the user selects the expand button:
Readme.md Formatting
In the stage view, users can zoom in and zoom out of the image. You can select which images in your Adaptive card needs to have this capability.
Note
Zoom in and zoom out capability applies only to the image elements (Image type) in an Adaptive card.
Note
For Teams mobile apps, stage view functionality for images in Adaptive Cards are available by default and users will be able to view Adaptive card images in stage view by simply tapping on the image, irrespective of whether the allowExpand attribute is present or not.
Connector cards support limited Markdown and HTML formatting. HTML support is described in the last section.
| Style | Example | Markdown |
|---|---|---|
| bold | text | **text** |
| italic | text | *text* |
| header (levels 1–3) | Text | ### Text |
| strikethrough | ~~text~~ | |
| unordered list |
| - Item 1r- Item 2r- Item 3 |
| ordered list |
| 1. Greenr2. Oranger3. Blue |
| preformatted text | text | preformatted text |
| blockquote | >blockquote text | >blockquote text |
| hyperlink | Bing | [Bing](https://www.bing.com/) |
| image link |  |
In connector cards, newlines are rendered for nn, but not for n or r.
Mobile and desktop differences for connector cards using Markdown
On the desktop, Markdown formatting for connector cards looks like this:
On iOS, Markdown formatting for connector cards looks like this:
Issues:
- The iOS client for Teams does not render Markdown or HTML inline images in Connector Cards.
- Blockquotes are rendered as indented but without a gray background.
On Android, Markdown formatting for connector cards looks like this:
Formatting example for Markdown Connector Cards
Formatting cards with HTML
Connector cards support limited Markdown and HTML formatting. Markdown is described in the next section.
| Style | Example | HTML |
|---|---|---|
| bold | text | <strong>text</strong> |
| italic | text | <em>text</em> |
| header (levels 1–3) | Text | <h3>Text</h3> |
| strikethrough | <strike>text</strike> | |
| unordered list |
| <ul><li>text</li><li>text</li></ul> |
| ordered list |
| <ol><li>text</li><li>text</li></ol> |
| preformatted text | text | <pre>text</pre> |
| blockquote | text | <blockquote>text</blockquote> |
| hyperlink | Bing | <a href='https://www.bing.com/'>Bing</a> |
| image link | <img src='https://aka.ms/Fo983c' alt='Duck on a rock'></img> |
In connector cards, newlines are rendered in HTML using the <p> tag.
Mobile and desktop differences for connector cards using HTML
On the desktop, HTML formatting for connector cards looks like this:
On iOS, HTML formatting looks like this:
Issues:
- Inline images are not rendered on iOS using either Markdown or HTML in Connector Cards.
- Preformatted text is rendered but does not have a gray background.
On Android, HTML formatting looks like this:
Formatting sample for HTML Connector Cards
HTML tags are supported for simple cards such as the hero and thumbnail card. Markdown is not supported.
| Style | Example | HTML |
|---|---|---|
| bold | text | <strong>text</strong> |
| italic | text | <em>text</em> |
| header (levels 1–3) | Text | <h3>Text</h3> |
| strikethrough | <strike>text</strike> | |
| unordered list |
| <ul><li>text</li><li>text</li></ul> |
| ordered list |
| <ol><li>text</li><li>text</li></ol> |
| preformatted text | text | <pre>text</pre> |
| blockquote | text | <blockquote>text</blockquote> |
| hyperlink | Bing | <a href='https://www.bing.com/'>Bing</a> |
| image link | <img src='https://aka.ms/Fo983c' alt='Duck on a rock'></img> |
Mobile and desktop differences for simple cards
Because of resolution differences between the desktop and mobile platform, formatting is different between the desktop and the mobile version of Teams.
On the desktop, HTML formatting appears like this:
On iOS, HTML formatting appears like this:
Issues:
- Character formatting like bold and italic are not rendered on iOS.
On Android, HTML formatting appears like this:
Character formatting like bold and italic display correctly on Android.
Formatting sample for HTML formatting in simple cards
These screenshots were created using Teams AppStudio, where the text property of a hero card was set to the following string. You can test formatting in your own cards by modifying this code.
<p>bold: <strong>Bold Text</strong></p><p>italic: <em>Italic Text</em></p><p>strikethrough: <strike>Strikethrough text</strike></p><h1>Header 1</h1><h2>Header 2</h2><h3>Header 3</h3><p>bullet list: <ul><li>text</li><li>text</li></ul></p><p>ordered list: <ol><li>text</li><li>text</li></ol></p><pre>preformatted text</pre><blockquote>blockquote text</blockquote></p><p>hyperlink: <a href='https://www.bing.com/'>Bing</a></p><p>embedded image: <img src='https://aka.ms/Fo983c' alt='Duck on a rock'></img></p>
